OSD Release 0.3 final post

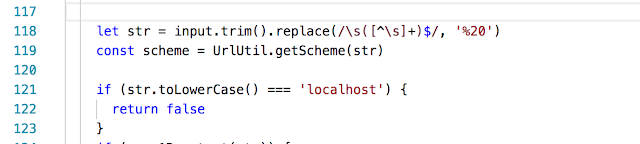
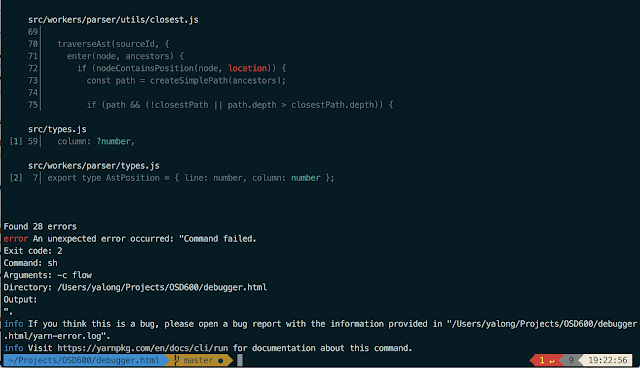
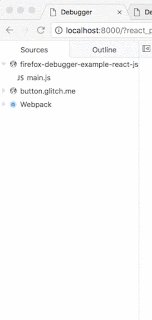
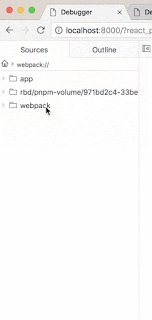
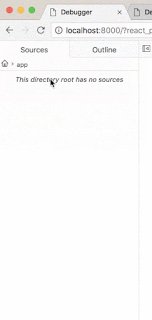
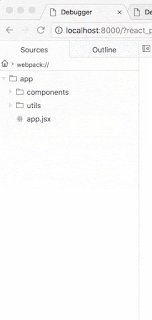
When I try to fix this issue in debugger.html, I found some other bugs. Both issues are related to the "Set directory root" menu button on the left side panel of the debugger. They are not in the issues tab. The first issue occurs when there is a webpack folder. When trying to set the sub directory to the root, the content of the folder will be missing, but when setting it up directly, the content is rendered. It happens because of the webpack has different url than the ordinary ones. Issue 1 - STR: Go to https://firefox-debugger-example-react-js.glitch.me/ On the left panel, right click on "Webpack" folder and Click on "Set directory root" Then right click on "app" foler and Click on "Set directory root" ( notice the content is missing ). Issue 2 - STR: Go to https://davidwalsh.name/ On the left panel, right click on "davidwalsh.name" and Click on "Set directory root" Then expand the subfol...