OSD Lab5 add light-dark mode switches

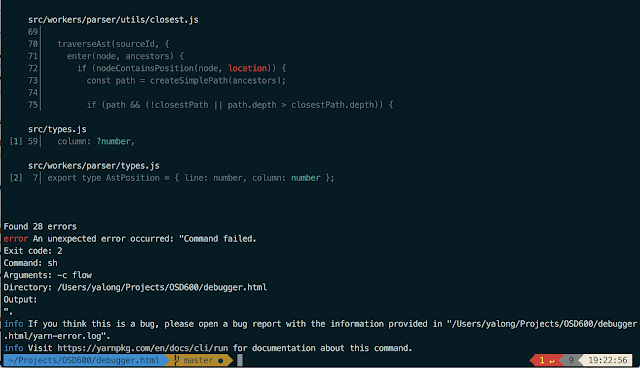
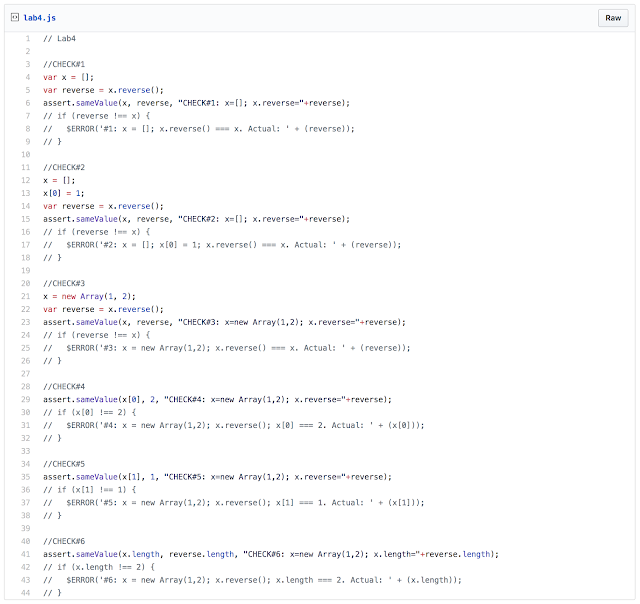
For this lab, we were asked to fix this issue which was to add a new feature for the project. Initially, I didn't know where to begin, but after a bit of investigation of the code, I knew that the UI layer is in the Base-UI file. So I wrote a new class mode and imported to the base. The plugin I used for calculating sunrise and sunset time is called "suncalc" and it can be found here . Final results: After doing this lab, I have learned how to implement a class in JavaScript and use a open source plugin.